画像をダウンロード after effects キャラクター 動かす 288136-After effects キャラクター 動かす
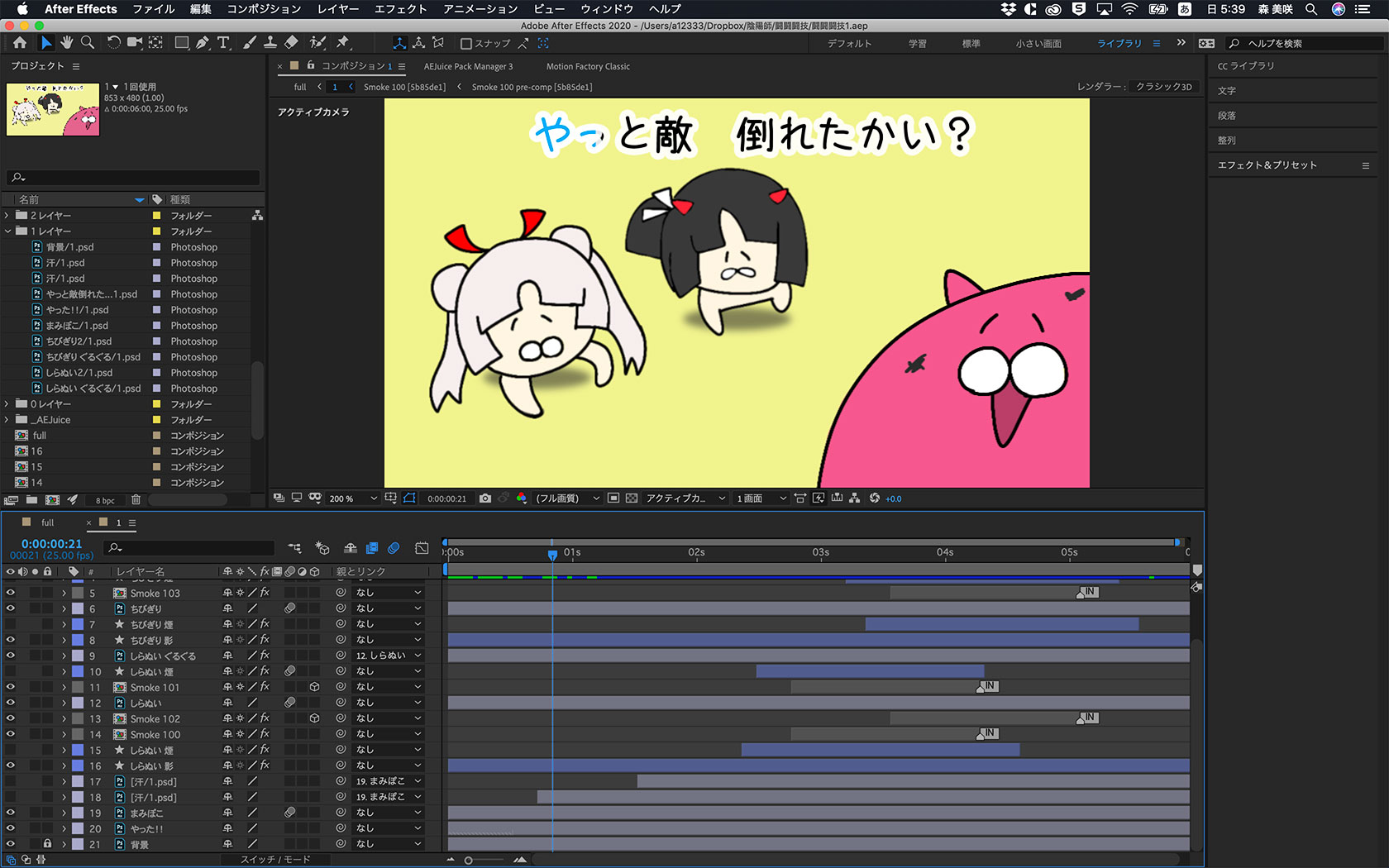
13/12/17 · 実際に「オートマウスバージョン3」を使ってみる。 1,スクリプトを読み込みます。 ファイル→スクリプト→スクリプトを実行を選択する。 2,auto_mouth_ver_03jsxを開きます。 そうすると赤枠のようなパネルが現れます! 3,図のような、閉じ口→中間口→開口を用意します。 4,閉じ口を一番下にして3つのフッテージを選択してオート口パクボタンをクリックし25/04/18 · 動画制作を行うにあたり、After Effectsの機能を多く使いこなせるようになると表現できる世界観に大きな違いが出てきます。 今回はAEの機能の一つであるカメラワークについて、解説していきたいと思います。 カメラワークを使えるようになると、3D表現できる幅が広がりますので、ぜ25/06/19 · After Effectsで音声に合わせてキャラクターの口を動かすようなアニメーションの方法を教えて! 今回はこのようなお悩みにお答えしていきます。 具体的には下記のように音声に合わせて口が動くようなアニメーションを作っていきます。

キャラクターアニメーションはafter Effectsのプラグイン Rubberhose 2 がオススメ ビギナーズハイ
After effects キャラクター 動かす
After effects キャラクター 動かす-After EffectsCC Particle Worldをマスクから作ったモーションパスに沿って動かす方法アフターエフェクト After EffectsCC Particle Worldを使って無数の花びらを降らせるアニメーションの作り方アフターエフェクト表題通り!!! 先ほどAfter Effectsのプラグインをおすすめするnoteを書いてて、その流れでDuikの公式サイトを見に行ったら、なんかクラウドファンディングが始まってて、ほほう? と見に行ったら次期バージョンの資金集めだったんですよ。 で、その内容がまじでやばい!



Aftereffects エフェクトのバルジを使って キャラクターの口を動かす Iemon Video Design Office
/05/18 · After Effects チュートリアルトリを描く→歩く→パタパタ(キャラクターアニメーション)Illustratorユーザーのためのモーションデザインことはじめ講座 第5回「Illustratorのレイヤー分け&After Effectsでキャラクターを動かそう」 この連載では、 After Effects を触ってみたいIllustratorユーザーの方へ向けて、モーションデザインの考え方や、具体的な操作を紹介していきます。 自分で描いたイラストやアイコン素材が動くと嬉しいものです。 こうした素材をパペットピンツールでキャラクターを動かす After Effectsの標準機能であるパペットピンツールを使ったアニメーションの解説です。 レイヤー分けされた1枚絵のキャラクターをそれぞれアニメーションさせてみました。 This opens in a new window 人物に回り込むような動きは難しいですが、一般的なアニメーションで言う"中割り"は必要ありません。 高いフレーム
After Effectsで本気の3DCGアニメーション:Element 3D(エレメント 3D) YouTube After Effectsで本気の3DCGアニメーション:Element 3D(エレメント 3D) Watch18/10/19 · オブジェクトの方向をパスに合わせる Rキーを押して「回転」パラメーターを表示し、スクラブしてオブジェクトの向きを微調整します。 レイヤー/トランスフォーム/自動方向を選択し、「パスに沿って方向を設定」を選択します。 前: キーフレームアニメーション 次: キーフレームを調整してダイナミックな動きを作成 年9月2日 Adobe Stock提供元: Freepikパペットピンツールでキャラクターを動かす2 at AEP Project 今回は、パペットで動かしたキャラクターを使い、オリジナルの "遊技機の図柄風" の映像を作ってみました。 CGWORLDで記事になったり と、最近(? )、話題になっている気がします。 制作時に気を付けたところは、キャラクターとエフェクトの動きが激しい部分をインパクトの瞬間(上から落ちてきて
After Effects 映画のタイトルや合成処理にも幅広く利用されているソフトです。豊富なテンプレートを活用することで初心者にも簡単にプロ級ムービーが作れるのも魅力。 人気のスライドショー24/11/17 · After Effectsでキャラクターアニメーションを動かしたいという方は、ぜひ入れておきたいプラグインです。 同じようなプラグインで、Rubber Horseというものがありますが、私もまだ使ったことがないので、また使い次第レビューを書きたいと思います。3dカメラでキャラクターに立体的な動きをつける 宇宙人編 検索 このチュートリアルでは、Adobe After Effectsの3Dカメラトラッカーエフェクトを使用して、平面素材のキャラクターに立体的な動きをつけて合成する方法を説明します。



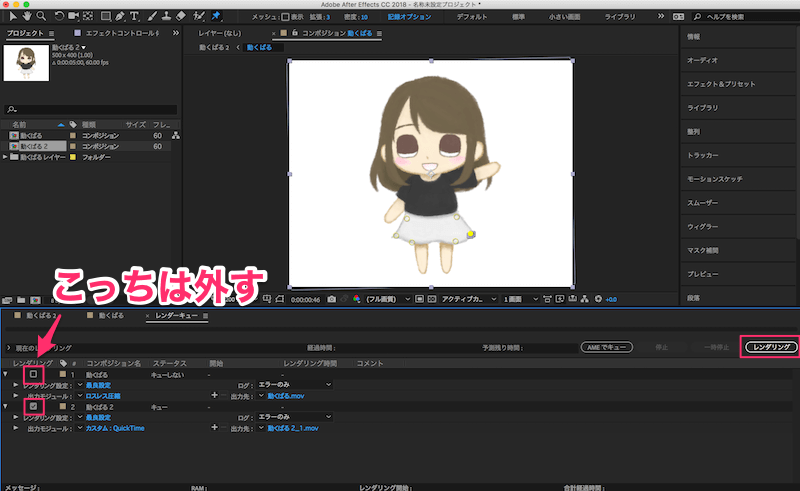
After Effects マスクを固定して素材だけ移動させる方法 動画虎の巻



Aftereffects アフターエフェクト で簡単にイラストキャラに動きを付ける方法 札幌のdtm作曲 Dtv制作 初音ミク等 Staticsecho公式サイト
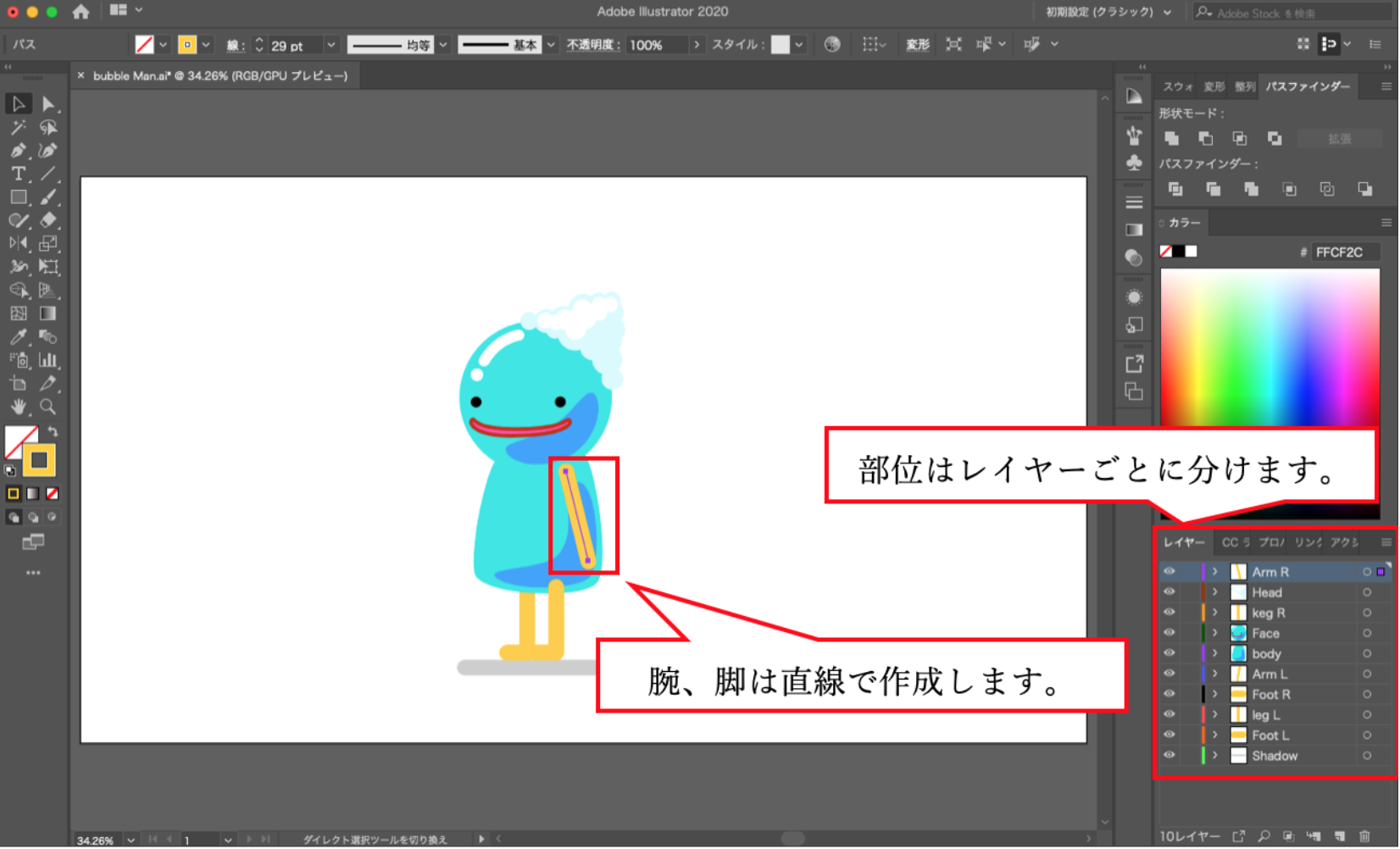
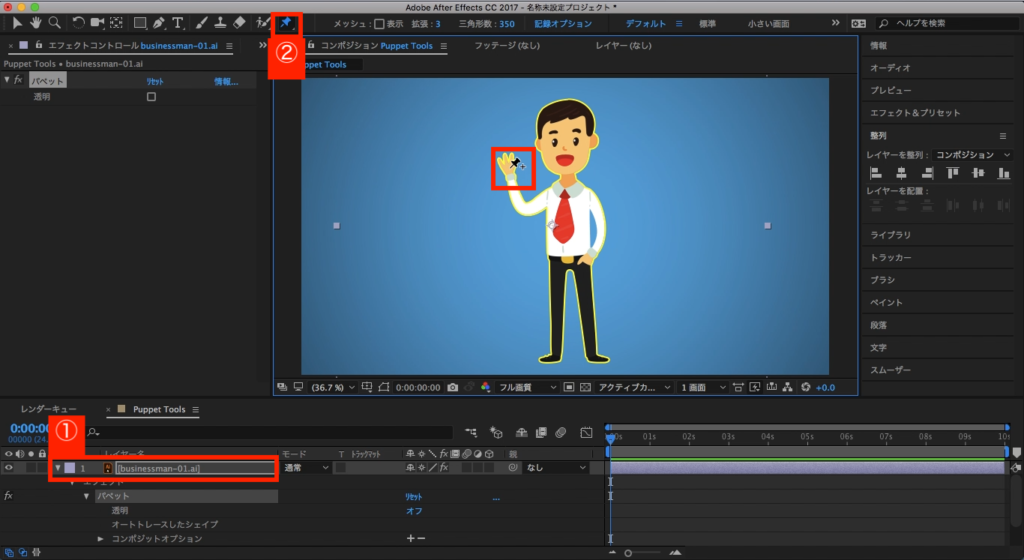
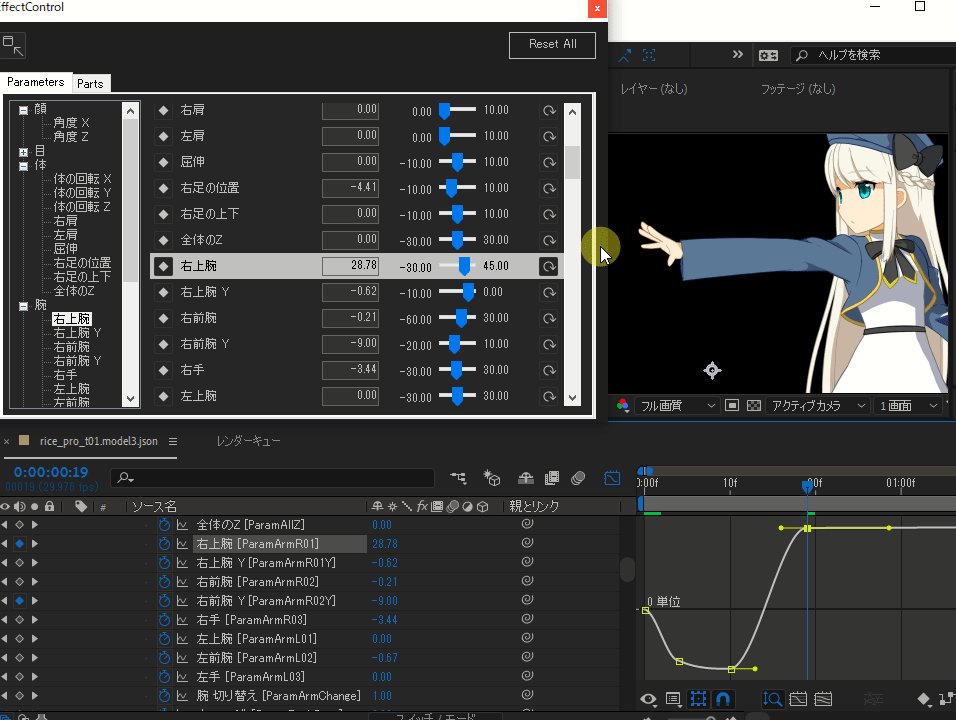
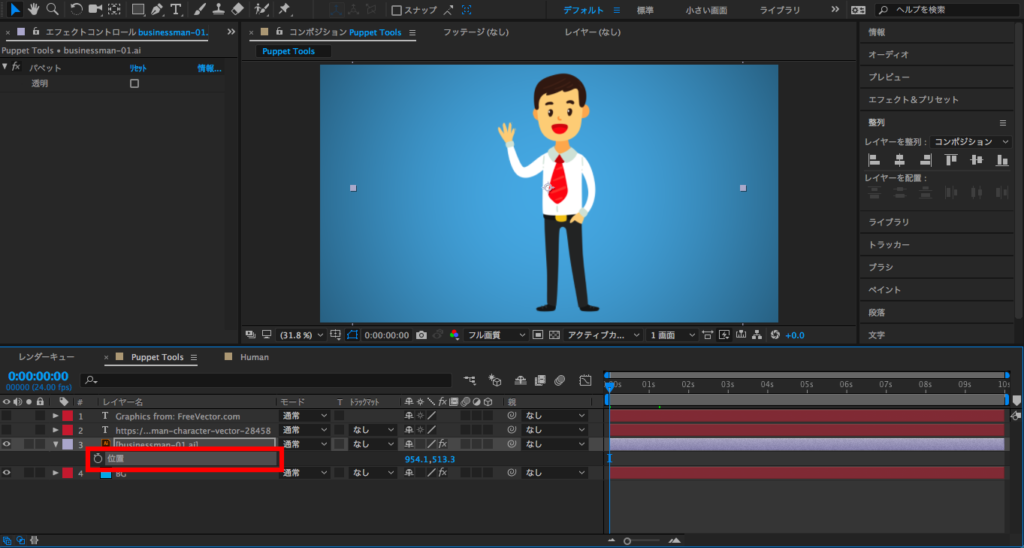
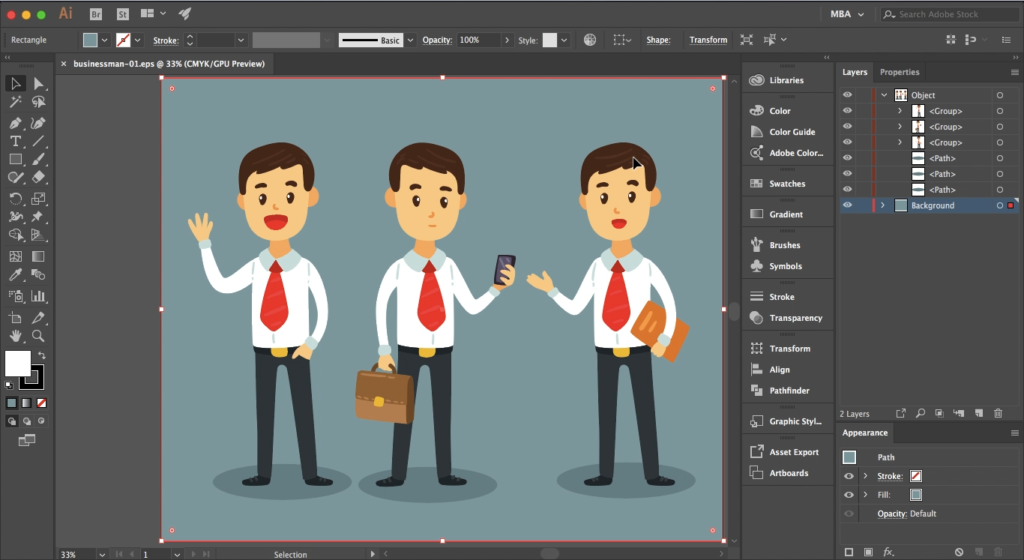
31/08/16 · After Effects 上でも長方形ツールやペンツール等で素材を作れますが、使い勝手はあまりよくないです。 After Effects では、ai / psd ファイルを書類単位かレイヤー単位でしか取り込めませんので、作る時にはパーツをレイヤー別に分けると取り込みがラクです。今までは、After Effectsでキャラクターを作って、手足を動かそうとする時、手、上腕、二の腕、足、ふくらはぎ、太ももとそれぞれのパーツを親子関係でつなげて、回転を使って動かすのが普通だった。 すると、変えるパラメーターが多くて大変だし、親を動かすと子も一緒に動いてしまうし、不可能ではないけれど、大変な作業になってしまう。 RubberHoseが今回のウゴモーションのブログでは、キャラクターをイキイキと動かすことの難しさから、インバースキネマティクスという概念、RubberHose 2を購入してAfter Effectsに導入する方法、RubberHose 2で可能になる3つの機能、実用例などを紹介していきたいと思っている。



無料のアニメーションソフト Animeeffects アニメエフェクト がマジでスゴい Ginzablow 銀三郎


Rubberhose 2は After Effectsのアニメーションにik インバースキネマティクス を導入できる 有料プラグイン ブログ アニメーション動画の制作ならウゴモーション 企業向け
14/07/19 · この記事の目次 「After Effects」とは 購入方法どこで買えば一番お得なの? ? 違い「Premiere Pro」との違いは? 演出1アニメーションを動かす 演出2凄い写真のスライドショーが作れる 演出3動くキャラクターアニメを作る 演出4デジタル地球儀を作るこLive2D や Spine 、 After Effects におけるパペットといったツールとともに、昨今何かと話題に挙がる2Dイラストアニメーションを主役に置き、映像やイラスト分野で活躍するクリエイターそれぞれが持つ『 より良いアニメーション 』の考え方やツールの使い方といった、様々なノウハウをメイキングAdobe Creative Cloud AFTER EFFECTS CC AfterEffectsillustratorで作ったキャラ(落書きくん)をてくてく歩かせてみました AfterEffects(アフターエフェクト)を使用して、illustratorで作成したキャラクター(落書きくん)を歩かせるアニメーションの作成です。 今朝AfterEffectsで作成した「歩く落書き君」。 イラレで作った落書きレベルのキャラクターが歩くアニメーション


After Effectsでキャラクターアニメーションを Aeプラグイン Rubberhose 1 0 Cg Geeks



静止画の2次元キャラが簡単アニメ化 After Effectsなど新adobe Ccは夏前に登場 Av Watch
After Effectsを学ぶとにかく動かしたくなる モチベーションが動画を作ることなので、簡単でいいので動くものを作ることに。ループするアニメーションにしようと決意。 まずは下絵を描く。 iPadのClip Studio Paintで描いた。インバースキネマティクスでキャラクターを動かせるAfter Effectsの有料プラグイン「RubberHose 2」。 一度使うと、キャラクターアニメーション制作には欠かせないと思えるぐらい便利なプラグインなので、紹介したいと思います。第5回は 「Illustratorのレイヤー分け&After Effectsでキャラクターを動かそう」 自分で描いたイラストやアイコン素材が動くと嬉しいものです。こうした素材を動かすためには、実はIllustratorのレイ


Aeチュートリアル キャラクターをまばたきさせる メガdogaブログ



Live2d Aftereffects 連番画像を取り込んで動画を作る Briccolog
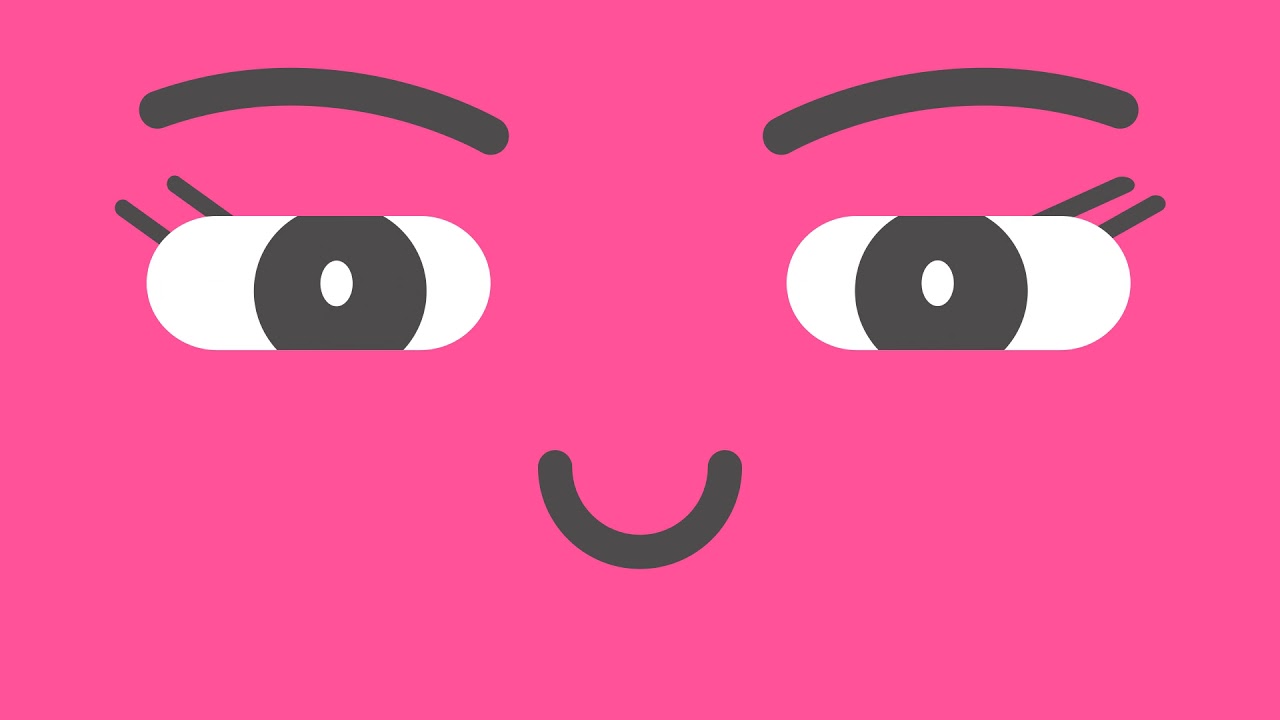
「After Effects 必要システム構成」をご参照のうえ、After Effects が動作を保証するシステム構成内でプラグインをご利用ください。 なお、Adobe社の「必要システム構成」で動作が保証されない環境でプラグインを使用した際に発生するトラブルへのサポート提供は致しかねますことご了承くださAfter Effectsの無償体験版はこちら 今回は以下の動画のように、キャラクターをウインクさせる方法を紹介します。 動画に使用したいイラストのPSDファイルを用意します。解決済み 質問見て頂きありがとうございます。 少し困った事がありましてAEでキーイングを使って、背景が緑でキャラクターが動いてる動画を、緑を切り抜いてキャラだけ動かす方法を教えて頂きたいです お願いします。



キャラクターアニメーションはafter Effectsのプラグイン Rubberhose 2 がオススメ ビギナーズハイ



おすすめプラグイン9選 Mooograph
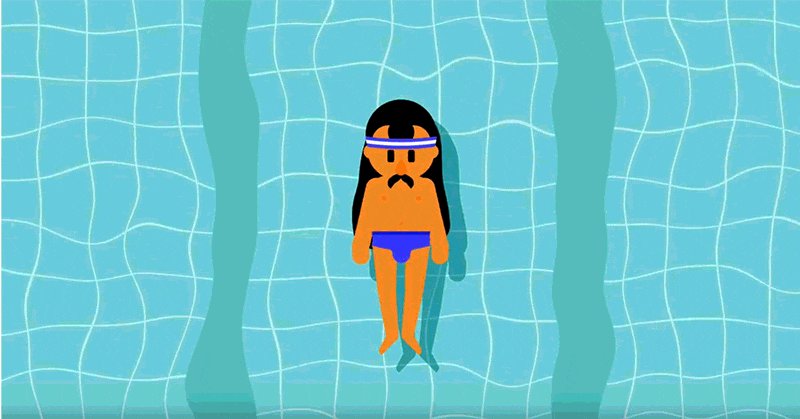
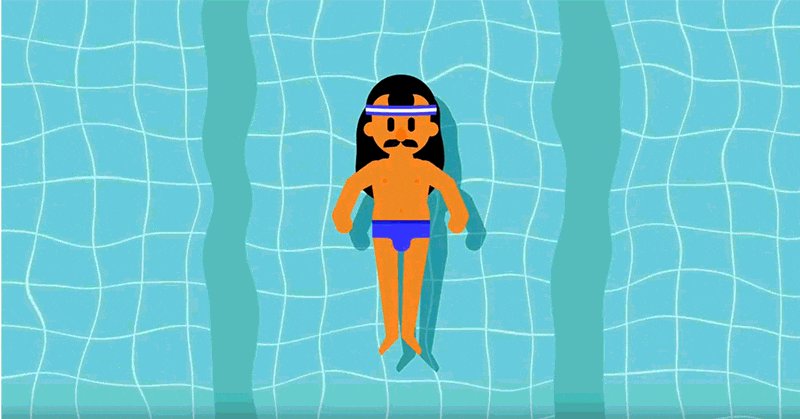
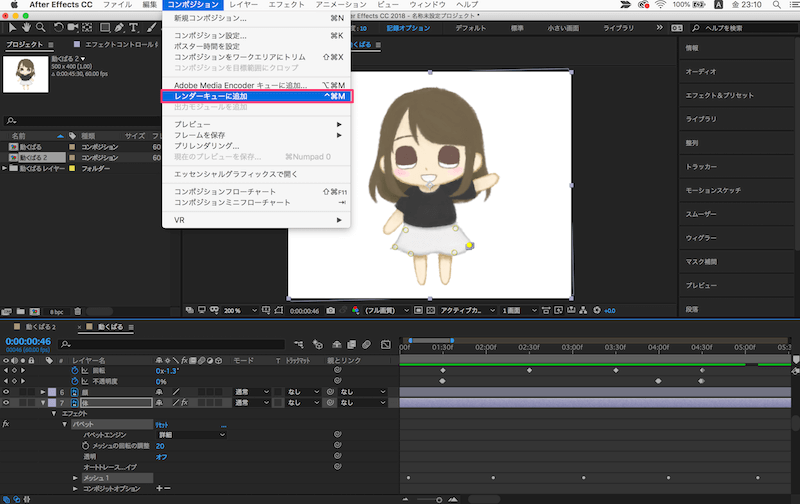
After Effectsでおじさんを泳がせるアニメーションのチュートリアルです。 こちらもイラレでおじさんを描いた後、AEに取り込み、親子づけしてからのアニメーションとなっています。 複雑なキャラクター15/01/18 · まず、After Effectsを開いたら、この二点を準備しましょう。 プロジェクトから「新規コンポジション」を作成し、そこに「新規平面 (白)」を追加しておきます。 (コンポジションのシーケンス設定は、今回は19×1080に設定。 この辺は任意で好きな設定にしてください。 ) 次に「プロジェクト」にカーソルを移動し、右クリックする。 右クリックして「読み込み02/10/19 · After EffectsではアニメーションGifの書き出しは用意されていません。 ただちょっとしたアニメーションの共有なら、Gifぐらいでサクッとやりたいところではありますよね。簡単にできるので方法をご紹介します。



Adobe After Effectsを使ったアニメーション動画の作り方 動く絵本も作れちゃう ぱるろぐ



After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷
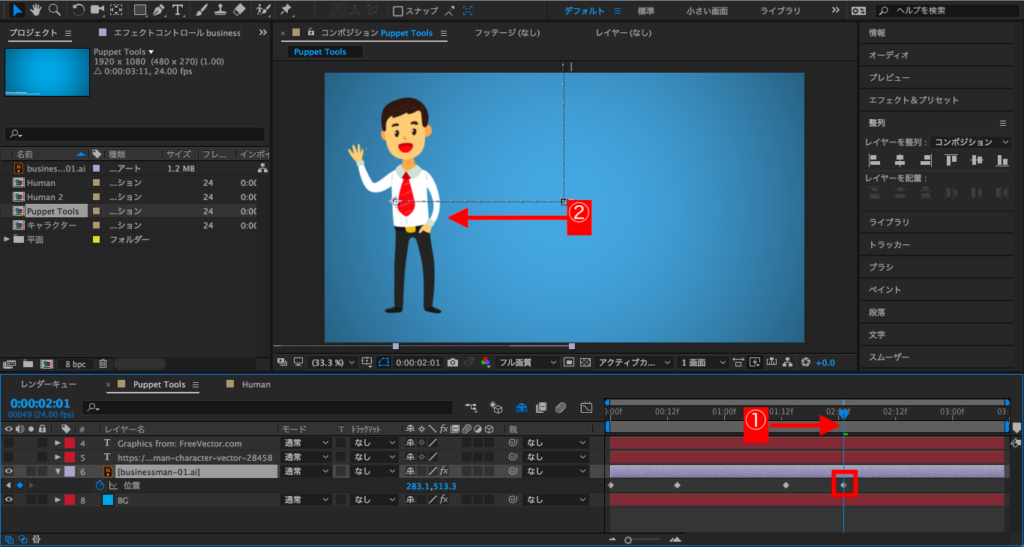
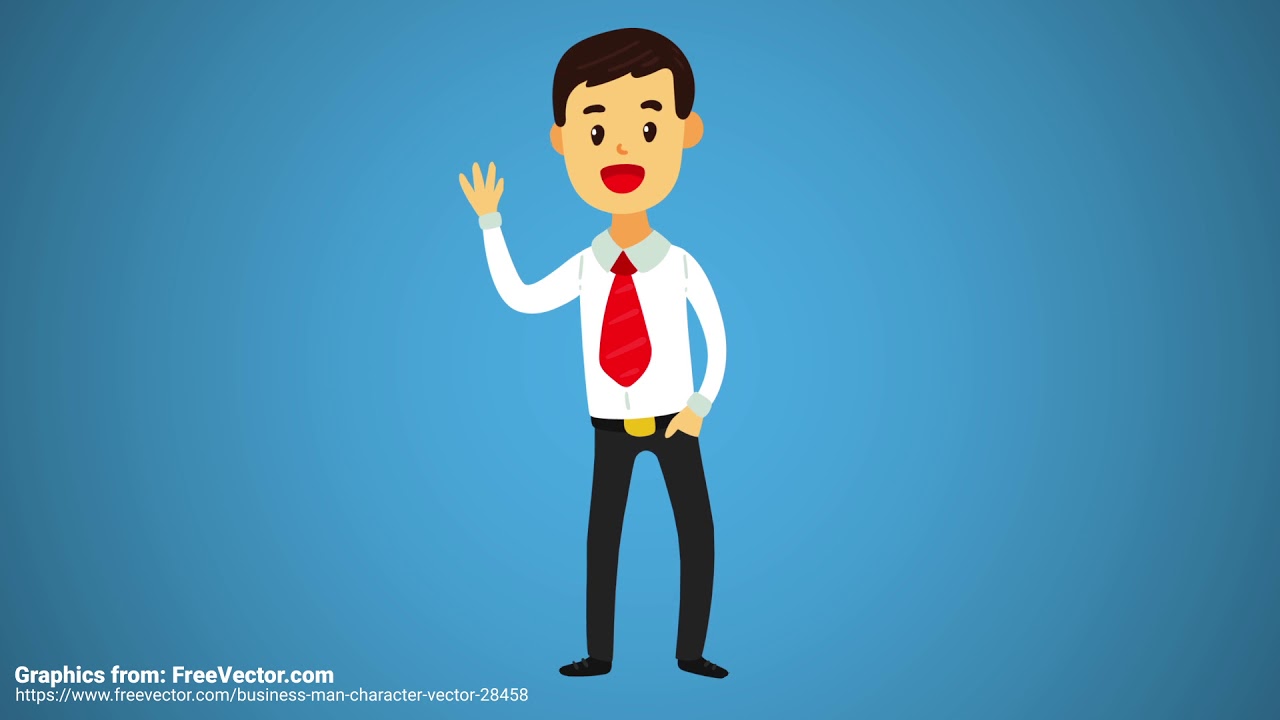
」と「After Effects パペットツール(Puppet Tool)の詳細設定を色々いじってみよう!」の記事を参照してイラストを入手し、好きなようにそのキャラクターを動かすアニメーションを作ってみると良24/05/17 · こんばんは。前澤です。 今日はafter effectsのチュートリアル第一回です。 イラストレーターで書いたキャラクターやロゴをafter effectsでアニメートして映像にする。 というのはありがちなシチュエーショ下記カテゴリー内の "ベスト After Effects キャラクター 動かす"に関連する他の関連記事を探す #after effects キャラクター 動かす



After Effectsでキャラクターをウインクさせる Adobe After Effects チュートリアル



キャラクターアニメーションはafter Effectsのプラグイン Rubberhose 2 がオススメ ビギナーズハイ
13/01/ · After Effectsには次の4種類のライトがあります。 平行:拡散せず一方向に当たる、レーザー光線のようなライトです。 スポット:拡散し、ソフトで減衰のある、ステージのスポットライトのような指向性ライトです。15/04/15 · After Effects CC関連で注目の新機能は、2次元キャラクターをアニメーションとして動かせる「Character Animator」。 複数のキャラを1画面で動かす21/12/19 · after effects cc の最新記事8件 AfterEffectsillustratorで作ったキャラ(落書きくん)をてくてく歩かせてみました AfterEffects火の粉のような光の粒が集まってロゴを出現させる方法



Live2dを使ったvtuberキャラクターの作り方 さらえみblog



操り人形 パペットツールでキャラクターアニメーション Ae Doctor
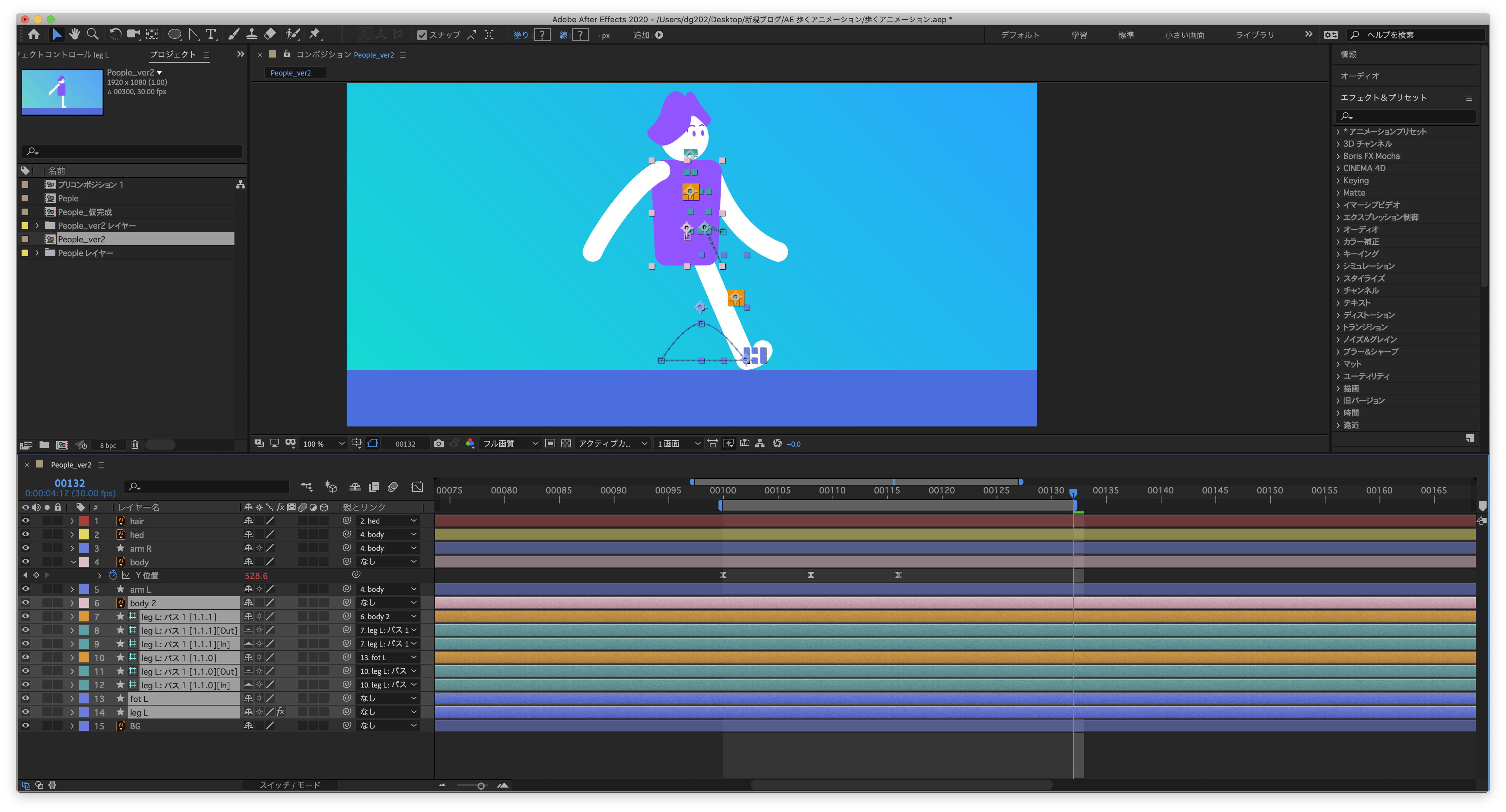
02/12/19 · ※10〜 足の複製ですが、ctrldでも問題ありませんでした。複製し、元のLegのレイヤーのエフェクトパネルで、Leg Lパスのレイヤーと書いてある29/05/ · Adobe cc Animateというソフトをご存知ですか? PhotoshopやAfter Effectsなどの知名度の高いAdobeCCと比較すると、知名度も低く使ったことがない人が多く、何ができるソフトか知らない人も多いと思います。 でもこのソフト、超便利なんですよ。 Animateが便利すぎて今までPhotoshopでGIF動画作ってたのが



Ae2unity Adobe After Effect To Native Unity Animation After Effect をunityのanimationに変換 2dキャラのアニメ付けに便利 Unity Assetstoreまとめ



After Effectsで音声に合わせて素材を動かす方法



Aftereffects エフェクトのバルジを使って キャラクターの口を動かす Iemon Video Design Office


Rubberhoseは After Effectsでキャラクターの手足を簡単に動かすことができる 便利なスクリプト Life Is Sparks



キャラアニメを作ろう リンク 親子関係 の使い方 Aftereffects Cc講座09 セッジデザイン



Aftereffects アフターエフェクト で簡単にイラストキャラに動きを付ける方法 札幌のdtm作曲 Dtv制作 初音ミク等 Staticsecho公式サイト



操り人形 パペットツールでキャラクターアニメーション Ae Doctor


Rubberhose 2は After Effectsのアニメーションにik インバースキネマティクス を導入できる 有料プラグイン ブログ アニメーション動画の制作ならウゴモーション 企業向け



モーションロゴ風のキャラクターアニメーション Mooograph



静止画の2次元キャラが簡単アニメ化 After Effectsなど新adobe Ccは夏前に登場 Av Watch



ロープや髪の毛など揺れる表現を実現するafter Effectsスクリプト



After Effectsで音声に合わせて素材を動かす方法



After Effects パペットツールを使ったアニメーションで簡単な自己紹介映像を作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル


静止画の2次元キャラが簡単アニメ化 After Effectsなど新adobe Ccは夏前に登場 Av Watch



Bodymovin コーディング苦手なデザイナーさんも リッチなアニメーションをwebサイトで動かしてみよう After Effects 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



After Effectsで音声に合わせて素材を動かす方法



Illustratorとafter Effectsを使って映像制作 映像制作や動画制作を依頼するなら Eizoコンビニ倶楽部



After Effectsでキャラクターをウインクさせる Adobe After Effects チュートリアル



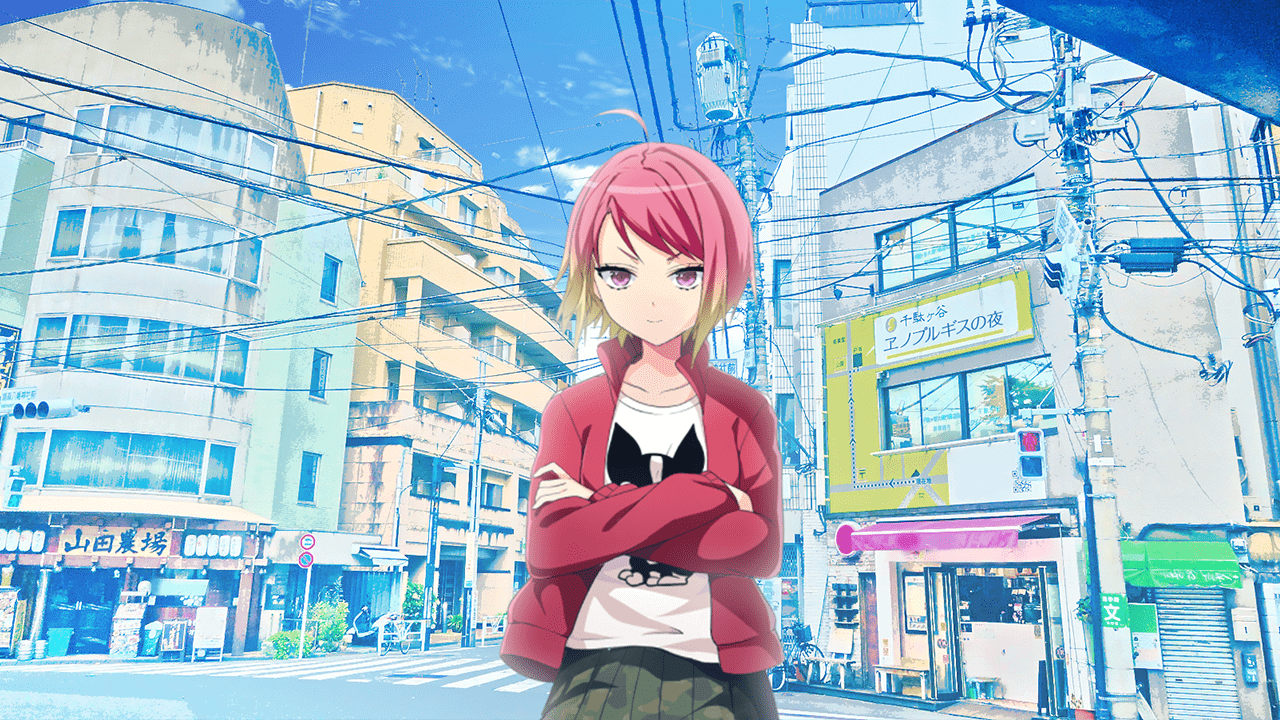
Live2d Photoshop Aftereffects イラスト アニメ風加工した風景写真 Live2dのキャラクターを合成して動画を作る Briccolog



3 アフターエフェクト 塵パーティクルから出現する文字アニメーションの作り方 Particular Youtube アフターエフェクト パーティクル 文字



シュパシュパッ と線が出て出現するテキスト ロゴアニメーションの作り方 Vook ヴック



50 素晴らしいafter Effects キャラクター 動かす アニメ画像


パペットピンツールでキャラクターを動かす At Aep Project



膨大な作画数と時間の集大成 手描きアニメーションの 制作手法 と 注目若手作家 を知ろう はたらくビビビット By Vivivit Inc



Aftereffectsで 人が歩いているアニメーション を作って見よう 東京新宿のデジタルサイネージ専門事業部


パペットピンツールでキャラクターを動かす At Aep Project



キャラクターアニメーションはafter Effectsのプラグイン Rubberhose 2 がオススメ ビギナーズハイ



After Effectsでもアニメーション Ezblog



Aftereffects プラグインで広がる2dモーション Filament Inc



Svg Canvas出力ができるbodymovinの紹介 Kayac Engineers Blog



After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷



Aftereffectsで口パクをかんたんに作成できるスクリプト Ae Doctor



チュートリアル Aeでおじさんのイラストを泳がせる キャラクターアニメーション Kotsu X Kotsu



無料ダウンロードafter Effects アニメーション 最高のアニメ画像



Ae After Effectsで 描いた絵を動かしてみる アニメーション Youtube



After Effects 漫画から静止画アニメーション作ってみたメモ 花屋敷



動物画像無料 最新アフターエフェクト イラスト 動かす



After Effects Androidのキャラクターアニメーションの作り方 アフターエフェクト Youtube



Spineでgf 仮 のガールを動かしてみた メイキング2 2 カードイラスト実践編 Cyberagent Developers Blog


Rubberhose 2は After Effectsのアニメーションにik インバースキネマティクス を導入できる 有料プラグイン ブログ アニメーション動画の制作ならウゴモーション 企業向け



手を振る キャラクターアニメーション Aftereffects チュートリアル Youtube



Aeでかんたん一枚絵アニメーションのつくりかた Wand わんど 株式会社あんどぷらすのオウンドメディア



操り人形 パペットツールでキャラクターアニメーション Ae Doctor



絵学blog 無料で超かんたん 自分の顔でキャラを動かすadobe Character Animatorがすごい



After Effects パペットツール Puppet Tool を使用して イラストに動きを付けてみよう Curioscene キュリオシーン 映像ハック チュートリアル



Adobe After Effectsを使ったアニメーション動画の作り方 動く絵本も作れちゃう ぱるろぐ


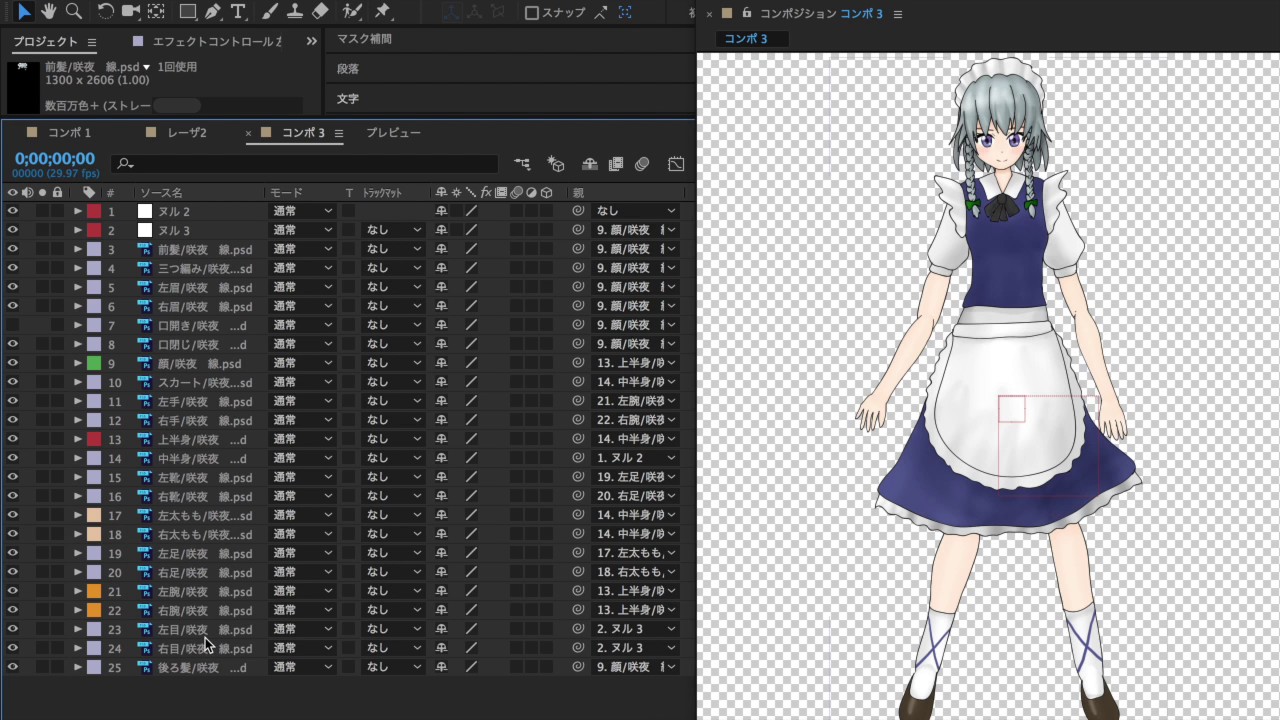
After Effectsで立ち絵制作 Dimenshop 技術部



Ae プラグインについて 4 R1 Live2d Manuals Tutorials



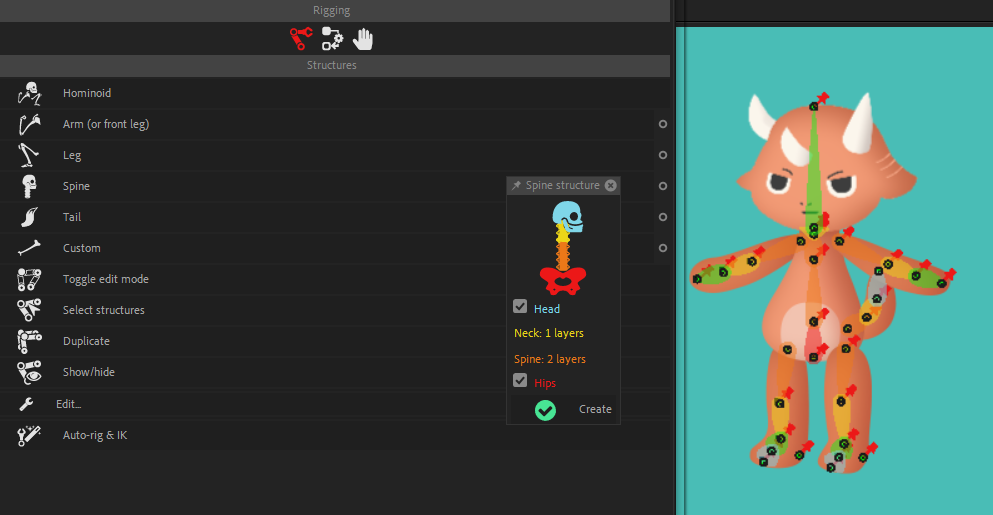
After Effectsのキャラクターリギング モーショングラフィックプラグインduikの時期バージョンがヤバすぎて無料のlive2d Or Spineとなるんじゃねえの って話 アップルパイ Note



チュートリアル トリを描く 歩く パタパタ キャラクターアニメーション Kotsu X Kotsu


Rubberhose 2は After Effectsのアニメーションにik インバースキネマティクス を導入できる 有料プラグイン ブログ アニメーション動画の制作ならウゴモーション 企業向け


パペットピンツールでキャラクターを動かす2 At Aep Project



Adobe Character Animatorでvtuber作り さらえみblog



After Effectsでパスに沿って素材を動かす Wand わんど 株式会社あんどぷらすのオウンドメディア



After Effectsでキャラクターをウインクさせる Adobe After Effects チュートリアル



Adobe After Effectsの使い方を学べるサイト 動画まとめ さらえみblog



プロの3dアニメーターによるキャラクターアニメーションの作り方 3dtotal 日本語オフィシャルサイト



Aeでかんたん一枚絵アニメーションのつくりかた Wand わんど 株式会社あんどぷらすのオウンドメディア



新卒1年目がやってみた Ae入門チュートリアル10選 僕のデザインアカデミア



After Effects使いが絶対に持っておきたいプラグイン スクリプト エクステンションまとめ Kotsu X Kotsu



基礎から始めるafter Effects 21 1 パペットピンツール基本 Youtube



After Effects パペットツールを使ったアニメーションで簡単な自己紹介映像を作ってみよう Curioscene キュリオシーン 映像ハック チュートリアル



Duik Bassel の使い方 チュートリアル動画 日本語 案内 After Effectsでキャラクター アニメーション そらお工房の漫画 イラスト 動画禄


Ai Ae キャラクターをaiで作成しaeで笑っている感じに動かす Oldrookie



30分でvtuber Adobe Character Animater Ccの使い方 モンブラン Designer Vtuber



Motion Theater フラッシュバックジャパン


Aeチュートリアル キャラクターをまばたきさせる メガdogaブログ



After Effects パペットツール Puppet Tool を使用して イラストに動きを付けてみよう Curioscene キュリオシーン 映像ハック チュートリアル



After Effects アフターエフェクトで作る魔法の30演出 ドローン ウォーカー



モーションロゴ風のキャラクターアニメーション After Effects チュートリアル Youtube



Aeでかんたん一枚絵アニメーションのつくりかた Wand わんど 株式会社あんどぷらすのオウンドメディア



キャラクターが歩く ウォークサイクルの作り方 After Effects チュートリアル Youtube



Aftereffectsで 人が歩いているアニメーション を作って見よう 東京新宿のデジタルサイネージ専門事業部



お手軽ループで髪揺らすやつ Mk Twoのブロマガ ブロマガ



After Effects パペットツール Puppet Tool を使用して イラストに動きを付けてみよう Curioscene キュリオシーン 映像ハック チュートリアル



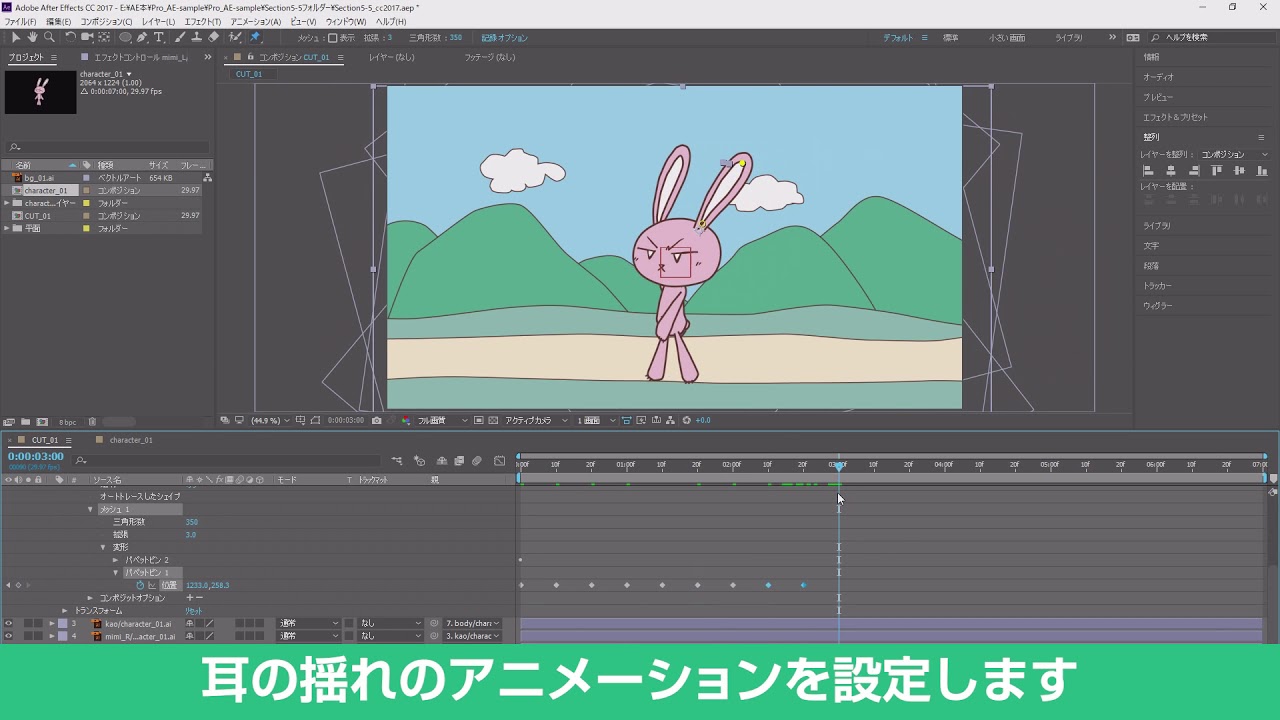
アフターエフェクトの使い方 動画作成講座5 5 キャラクターアニメーションの作り方のメイキング Youtube


Rubberhose 2は After Effectsのアニメーションにik インバースキネマティクス を導入できる 有料プラグイン ブログ アニメーション動画の制作ならウゴモーション 企業向け



瞬きするアニメーション作ってみた Aftereffectsトレーニング W Blender



2dアニメーション制作 サービス デジタルモーション株式会社 2d 3dcgのモデリング モーション制作はご相談ください



Spine 使い方 キャラクターの待機モーションを作る アニメーション Shufumin日記


髪の揺れをaeで簡単に作れるスクリプト Puppethairfx1 2 レンダリングヤッホーイ



After Effects アフターエフェクトで作る魔法の30演出 ドローン ウォーカー



Live2d Photoshop Aftereffects イラスト アニメ風加工した風景写真 Live2dのキャラクターを合成して動画を作る Briccolog



Aftereffects Illustratorで作ったキャラを歩かせる方法 チャプター エイト


コメント
コメントを投稿